يا صديقي، هل لاحظت يوماً كيف تقوم بعض المواقع بتحديث المحتوى دون الحاجة لإعادة تحميل الصفحة؟ مثل عندما تضيف منتجاً إلى سلة المشتريات في متجر إلكتروني، أو عندما تضغط على زر "تحميل المزيد" في مدونة، وتظهر المقالات الجديدة فوراً؟ السر وراء هذا هو تقنية AJAX!
AJAX هي اختصار لـ Asynchronous JavaScript and XML، وهي تقنية تتيح للمتصفح إرسال واستقبال البيانات من السيرفر دون الحاجة لإعادة تحميل الصفحة. ببساطة، AJAX تمنح المواقع تجربة أكثر سرعة وسلاسة، مما يجعل المستخدمين يشعرون بأن الموقع أكثر تفاعلية واستجابة.
يمكنك قراءة التوثيق الرسمي لـ AJAX على MDN.
تقنية AJAX غيرت طريقة تفاعل المستخدمين مع المواقع، حيث ساهمت في:
إذا كنت تعمل على تطوير موقع ووردبريس، فستجد أن AJAX ليست مجرد ميزة إضافية، بل أداة قوية لتحسين الأداء وجعل الموقع أكثر سلاسة. إليك بعض الأسباب التي تجعلها ضرورية في WordPress:
1. تحسين سرعة الموقع: عندما يتم تنفيذ بعض العمليات في الخلفية دون إعادة تحميل الصفحة، يصبح الموقع أسرع وأكثر كفاءة.
2. تفاعل ديناميكي مع المستخدم: مثل تحديث التعليقات، تحميل المقالات الجديدة، أو حتى إرسال النماذج دون مغادرة الصفحة.
3. تطوير ميزات متقدمة بسهولة: مثل أنظمة تسجيل الدخول بدون إعادة تحميل، وفلاتر البحث الديناميكية في المتاجر الإلكترونية.
4. دعم WooCommerce وتحسين تجربة التسوق: مثل تحديث سلة المشتريات مباشرة عند إضافة منتج جديد دون الحاجة إلى تحديث الصفحة.
في النهاية، AJAX ليست مجرد تقنية، بل هي أداة تجعل مواقع WordPress أكثر قوة وتفاعلية، مما يحسن من تجربة المستخدم ويقلل من زمن تحميل الصفحة.
بعد أن تعرفنا على ما هي تقنية AJAX وفائدتها في WordPress، حان الوقت لنفهم كيف تعمل هذه التقنية داخل بيئة WordPress، وما الذي يميزها عن تنفيذ AJAX في المواقع العادية.

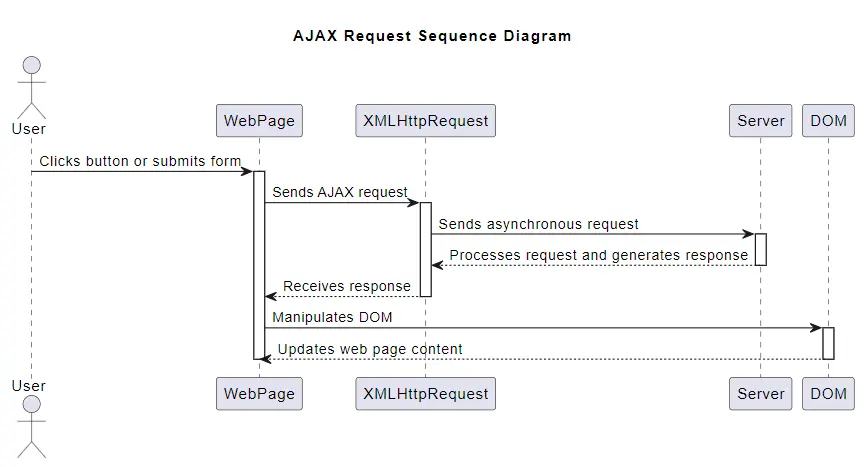
عند استخدام AJAX في WordPress، هناك دورة حياة تمر بها أي طلب AJAX، وهي كالتالي:
يبدأ تنفيذ AJAX من خلال كود JavaScript، إما باستخدام jQuery AJAX أو Fetch API. هذا الكود يرسل طلباً إلى السيرفر دون إعادة تحميل الصفحة.
بمجرد إرسال الطلب، يقوم WordPress بالتقاطه من خلال ملف functions.php باستخدام أكشن مخصص (wp_ajax_ أو wp_ajax_nopriv_). هنا يتم معالجة الطلب، مثل استرداد بيانات من قاعدة البيانات أو تنفيذ عمليات معينة.
بعد تنفيذ المعالجة في السيرفر، يتم إرسال استجابة عادةً بصيغة JSON، والتي تحتوي على البيانات المطلوبة.
أخيراً، يعود الجواب إلى JavaScript في الواجهة الأمامية، ليتم تحديث المحتوى بناءً على البيانات التي تم إرجاعها.
مثال عملي على هذه الدورة: عندما تضغط على زر "تحميل المزيد" في مدونة ووردبريس، يتم إرسال طلب إلى السيرفر لاسترداد المقالات الجديدة، ثم يتم عرضها في الصفحة مباشرة بدون الحاجة لإعادة تحميلها بالكامل.
عند تنفيذ AJAX، هناك طرفان رئيسيان في العملية:
1. العميل (Front-end): هو المكان الذي يقوم فيه المستخدم بتنفيذ الإجراء، مثل النقر على زر، وإرسال الطلب عبر JavaScript.
2. السيرفر (Back-end): هو المكان الذي تتم فيه معالجة الطلب داخل WordPress، مثل جلب بيانات من قاعدة البيانات أو تنفيذ كود معين.
مثال عملي:
لنفترض أن لدينا زر يقوم بجلب أحدث المقالات عند الضغط عليه.
الخطوات الرئيسية:
1. JavaScript يرسل الطلب عبر AJAX إلى ملف admin-ajax.php في WordPress.
2. WordPress يلتقط الطلب عبر functions.php باستخدام wp_ajax_ لمعالجة البيانات المطلوبة.
3. السيرفر يرسل الاستجابة (بيانات المقالات الجديدة).
4. JavaScript يعرض البيانات بدون إعادة تحميل الصفحة.
عند تنفيذ AJAX في مواقع الويب العادية، يتم إرسال الطلب مباشرة إلى ملف PHP مخصص على السيرفر، مثل process.php، حيث تتم معالجة الطلب مباشرة وإرجاع استجابة إلى المتصفح.
أما في WordPress، هناك فرق أساسي:
admin-ajax.php، وهو نقطة دخول مركزية لجميع عمليات AJAX.wp_ajax_ و wp_ajax_nopriv_ لمعالجة الطلبات داخل functions.php.بمعنى آخر، AJAX في WordPress لا يعتمد فقط على PHP، بل يستخدم آلية منظمة داخل النظام تضمن الأداء العالي والأمان.
💡 خلاصة هذا الجزء:
admin-ajax.php ونظام الأكشنات wp_ajax_.بعد أن فهمنا كيف يعمل AJAX في WordPress، حان الوقت للحديث عن المتطلبات الأساسية التي تحتاجها حتى تتمكن من تنفيذ هذه التقنية في موقعك بسهولة. لا تقلق يا عزيزي، الأمر ليس معقداً، سأشرح لك كل شيء خطوة بخطوة!
في WordPress، يمكنك استخدام AJAX بطريقتين رئيسيتين:
إذا كنت تستخدم jQuery (وهو مدعوم افتراضياً في WordPress)، يمكنك تنفيذ AJAX باستخدام الدالة $.ajax(). لكن تأكد أولاً من أن مكتبة jQuery محملة في موقعك، وإلا فلن يعمل الكود.
كيف تتأكد من تحميل jQuery؟
عادةً، jQuery يكون مضمّناً تلقائياً في WordPress، ولكن إذا كنت بحاجة لتحميله يدوياً، أضف هذا السطر إلى functions.php:
function load_jquery() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'load_jquery');
مثال على استخدام AJAX مع jQuery في WordPress:
jQuery(document).ready(function($) {
$("#my-button").click(function() {
$.ajax({
url: ajaxurl, // سيتم تعريفها تلقائيًا من WordPress
type: "POST",
data: {
action: "my_ajax_action",
message: "مرحبًا AJAX!"
},
success: function(response) {
$("#result").html(response);
}
});
});
});
إذا كنت تفضل استخدام JavaScript الحديث بدون jQuery، يمكنك استخدام Fetch API، وهي الطريقة الموصى بها.
مثال على استخدام Fetch API في AJAX داخل WordPress:
document.getElementById("my-button").addEventListener("click", function() {
fetch(ajaxurl, {
method: "POST",
headers: { "Content-Type": "application/x-www-form-urlencoded" },
body: "action=my_ajax_action&message=مرحبًا AJAX!"
})
.then(response => response.text())
.then(data => document.getElementById("result").innerHTML = data)
.catch(error => console.error("خطأ في AJAX:", error));
});
الفرق بين الطريقتين؟
jQuery.ajax() أسهل للمطورين الذين يعتمدون على jQuery.Fetch API أكثر حداثة وأخف وزناً، مما يجعله أفضل للأداء.يا صديقي، لا يمكن لـ JavaScript تنفيذ العمليات بمفرده، فهناك جزء مهم جداً في الخادم يقوم بمعالجة طلبات AJAX، وهو ملف functions.php.
functions.php مع AJAX؟عندما يقوم JavaScript بإرسال طلب إلى السيرفر، يقوم WordPress بالتقاط الطلب ومعالجته في functions.php ثم يعيد الاستجابة إلى المتصفح.
مثال عملي على كيفية التعامل مع طلبات AJAX في functions.php:
function my_ajax_function() {
if (isset($_POST['message'])) {
echo "تم استقبال الرسالة: " . sanitize_text_field($_POST['message']);
}
wp_die(); // إنهاء التنفيذ لمنع أي بيانات غير مرغوب فيها
}
add_action('wp_ajax_my_ajax_action', 'my_ajax_function'); // للمستخدمين المسجلين فقط
add_action('wp_ajax_nopriv_my_ajax_action', 'my_ajax_function'); // للمستخدمين غير المسجلين أيضًا
يا عزيزي، في WordPress لا يمكنك معالجة طلبات AJAX بطريقة عشوائية كما تفعل في PHP العادي، بل تحتاج إلى نقاط التحكم الخاصة بـ WordPress، وهي:
1. wp_ajax_ → تُستخدم عند تنفيذ طلبات AJAX من قِبل المستخدمين المسجلين في الموقع.
2. wp_ajax_nopriv_ → تُستخدم عند تنفيذ طلبات AJAX من الزوار غير المسجلين.
لماذا هذه الطريقة مهمة؟
لأن WordPress لديه نظام إدارة أدوار وصلاحيات، فلا يمكن لأي شخص إرسال طلب AJAX عشوائي قد يؤثر على موقعك. باستخدام wp_ajax_، يمكنك التأكد من أن الطلبات تتم فقط من مصادر موثوقة.
يمكنك قراءة المزيد عن هذا في التوثيق الرسمي لـ WordPress.
متى تستخدم wp_ajax_nopriv_؟
إذا كنت تقوم بإنشاء وظيفة AJAX يحتاج إليها الزوار غير المسجلين، مثل:
أما إذا كنت تعمل على وظيفة AJAX تحتاج إلى صلاحيات، مثل تعديل محتوى أو إدارة بيانات، فاستخدم wp_ajax_ فقط.
💡 ملخص هذا الجزء يا صديقي:
1. تحتاج إلى JavaScript (إما jQuery AJAX أو Fetch API) لإرسال الطلبات من الواجهة الأمامية.
2. يقوم functions.php في WordPress بمعالجة الطلبات وإرسال الاستجابة.
3. يجب استخدام wp_ajax_ و wp_ajax_nopriv_ لتحديد من يمكنه تنفيذ الطلبات.
4. الفرق بين jQuery AJAX و Fetch API هو أن الأول يعتمد على jQuery، بينما الثاني أكثر حداثة وخفة.
الآن يا عزيزي، حان الوقت لتطبيق ما تعلمناه بطريقة عملية! في هذا القسم، سأوضح لك كيفية تنفيذ AJAX في WordPress خطوة بخطوة باستخدام كود حقيقي حتى تتمكن من فهم الفكرة بسهولة.
سنقوم بإنشاء زر بسيط يرسل طلب AJAX إلى السيرفر، يستقبله functions.php، ثم يعيد استجابة يتم عرضها في الصفحة دون إعادة تحميل.
أول شيء نحتاجه هو زر تفاعلي في أي صفحة أو قالب داخل WordPress. لنقم بإضافته داخل ملف القالب المناسب (page.php أو single.php أو أي مكان تريد):
<button id="ajax-button">اضغط هنا لتحميل البيانات</button>
<div id="ajax-result"></div>
هذا الزر عند النقر عليه سيرسل طلب AJAX إلى السيرفر لاسترداد بعض البيانات.
الآن، علينا إضافة كود JavaScript لالتقاط النقرات على الزر وإرسال الطلب إلى السيرفر. يمكننا تنفيذ ذلك بطريقتين:
أضف هذا الكود داخل ملف JavaScript مخصص (custom-ajax.js) أو داخل <script> في القالب:
jQuery(document).ready(function($) {
$("#ajax-button").click(function() {
$.ajax({
url: ajaxurl, // يتم تعريفها تلقائيًا بواسطة WordPress
type: "POST",
data: {
action: "get_ajax_data", // يجب أن يتطابق مع الوظيفة في functions.php
message: "مرحبًا AJAX من jQuery!"
},
success: function(response) {
$("#ajax-result").html(response);
},
error: function() {
alert("حدث خطأ في الاتصال بالسيرفر.");
}
});
});
});
إذا كنت تفضل استخدام Fetch API (وهو أكثر حداثة)، استخدم الكود التالي:
document.getElementById("ajax-button").addEventListener("click", function() {
fetch(ajaxurl, {
method: "POST",
headers: { "Content-Type": "application/x-www-form-urlencoded" },
body: "action=get_ajax_data&message=مرحبًا AJAX من Fetch API!"
})
.then(response => response.text())
.then(data => document.getElementById("ajax-result").innerHTML = data)
.catch(error => console.error("خطأ في AJAX:", error));
});
مهم: يجب تمرير متغير ajaxurl إلى JavaScript، والذي يتم تعريفه تلقائياً بواسطة WordPress عند تحميل admin-ajax.php.
كيف تضيف JavaScript إلى WordPress؟
قم بتضمين ملف custom-ajax.js داخل functions.php:
function enqueue_custom_ajax_script() {
wp_enqueue_script('custom-ajax', get_template_directory_uri() . '/js/custom-ajax.js', array('jquery'), null, true);
wp_localize_script('custom-ajax', 'ajaxurl', admin_url('admin-ajax.php')); // تمرير ajaxurl إلى JavaScript
}
add_action('wp_enqueue_scripts', 'enqueue_custom_ajax_script');
يا صديقي، الآن علينا كتابة كود PHP في functions.php لمعالجة الطلب وإرجاع الاستجابة المناسبة.
أضف هذا الكود إلى functions.php:
function handle_ajax_request() {
if (isset($_POST['message'])) {
$message = sanitize_text_field($_POST['message']);
echo "تم استقبال رسالتك: " . $message;
} else {
echo "لم يتم إرسال أي بيانات!";
}
wp_die(); // ضروري لإنهاء الاستجابة ومنع أي بيانات إضافية غير مرغوب بها
}
add_action('wp_ajax_get_ajax_data', 'handle_ajax_request'); // للمستخدمين المسجلين
add_action('wp_ajax_nopriv_get_ajax_data', 'handle_ajax_request'); // للزوار غير المسجلين
ما الذي يفعله هذا الكود؟
1. يتحقق مما إذا تم إرسال بيانات عبر AJAX (message).
2. يعالج البيانات باستخدام sanitize_text_field() لضمان الأمان.
3. يُرجع النص المستلم إلى JavaScript ليتم عرضه في الصفحة.
4. ينهي الطلب باستخدام wp_die() لمنع أي استجابة غير ضرورية.
إذا كنت تريد إرسال استجابة بصيغة JSON بدلاً من نص عادي، استخدم هذا الكود في functions.php:
function handle_ajax_json_response() {
if (isset($_POST['message'])) {
$response = array(
'status' => 'success',
'message' => 'تم استقبال رسالتك: ' . sanitize_text_field($_POST['message'])
);
} else {
$response = array(
'status' => 'error',
'message' => 'لم يتم إرسال أي بيانات!'
);
}
echo json_encode($response);
wp_die();
}
add_action('wp_ajax_get_ajax_json', 'handle_ajax_json_response');
add_action('wp_ajax_nopriv_get_ajax_json', 'handle_ajax_json_response');
والآن قم بتعديل JavaScript ليتعامل مع JSON:
jQuery(document).ready(function($) {
$("#ajax-button").click(function() {
$.ajax({
url: ajaxurl,
type: "POST",
data: { action: "get_ajax_json", message: "مرحبًا JSON!" },
dataType: "json",
success: function(response) {
if (response.status === "success") {
$("#ajax-result").html(response.message);
} else {
$("#ajax-result").html("خطأ في الاستجابة!");
}
},
error: function() {
alert("حدث خطأ في الاتصال بالسيرفر.");
}
});
});
});
💡 ملخص هذا الدرس يا عزيزي:
1. قمنا بإضافة زر في الصفحة الأمامية لاستدعاء AJAX.
2. كتبنا كود JavaScript لإرسال طلب AJAX باستخدام jQuery AJAX أو Fetch API.
3. أنشأنا وظيفة في functions.php لمعالجة الطلب وإرجاع الاستجابة.
4. تعلمنا كيفية إرسال استجابة JSON والتعامل معها في JavaScript.
الآن لديك تطبيق عملي جاهز لاستخدام AJAX في WordPress!
بعد أن تعلمنا كيفية تنفيذ AJAX في WordPress، دعنا ننتقل الآن إلى أمثلة عملية يمكنك استخدامها في موقعك مباشرة! سأبسط لك الشرح قدر الإمكان حتى تتمكن من تنفيذها بسهولة.
المشكلة:
عند إضافة منتج إلى السلة في WooCommerce، يحتاج المستخدم إلى تحديث الصفحة لرؤية التغييرات. باستخدام AJAX، يمكن تحديث السلة فوراً دون الحاجة لإعادة تحميل الصفحة.
الخطوة 1: إضافة زر "إضافة إلى السلة" مع AJAX
افتح ملف القالب المناسب (single-product.php) وأضف الكود التالي:
<button class="add-to-cart" data-product-id="25">أضف إلى السلة</button>
<div id="cart-message"></div>
الخطوة 2: إضافة كود JavaScript لإرسال طلب AJAX
افتح ملف (JavaScript (custom-ajax.js وأضف:
jQuery(document).ready(function($) {
$(".add-to-cart").click(function() {
var productID = $(this).data("product-id");
$.ajax({
url: ajaxurl,
type: "POST",
data: {
action: "add_to_cart_ajax",
product_id: productID
},
success: function(response) {
$("#cart-message").html(response);
}
});
});
});
الخطوة 3: إنشاء وظيفة PHP لإضافة المنتج إلى السلة (functions.php)
function add_to_cart_ajax() {
if (isset($_POST['product_id'])) {
$product_id = intval($_POST['product_id']);
WC()->cart->add_to_cart($product_id);
echo "تمت إضافة المنتج إلى السلة!";
}
wp_die();
}
add_action('wp_ajax_add_to_cart_ajax', 'add_to_cart_ajax');
add_action('wp_ajax_nopriv_add_to_cart_ajax', 'add_to_cart_ajax');
والآن ياصديقي، عند النقر على الزر، سيتم تحديث السلة فوراً دون إعادة تحميل الصفحة!
المشكلة:
في مواقع WordPress، عند تسجيل الدخول، يتم إعادة تحميل الصفحة. باستخدام AJAX، يمكن تسجيل الدخول دون مغادرة الصفحة!
الخطوة 1: إضافة نموذج تسجيل الدخول داخل login.php
<form id="ajax-login-form">
<input type="text" id="username" placeholder="اسم المستخدم">
<input type="password" id="password" placeholder="كلمة المرور">
<button type="submit">تسجيل الدخول</button>
</form>
<div id="login-message"></div>
الخطوة 2: كود JavaScript لإرسال بيانات تسجيل الدخول بدون إعادة تحميل
jQuery(document).ready(function($) {
$("#ajax-login-form").submit(function(event) {
event.preventDefault();
$.ajax({
url: ajaxurl,
type: "POST",
data: {
action: "ajax_login",
username: $("#username").val(),
password: $("#password").val()
},
success: function(response) {
$("#login-message").html(response);
}
});
});
});
الخطوة 3: كود PHP للتحقق من تسجيل الدخول (functions.php)
function ajax_login() {
$info = array(
'user_login' => $_POST['username'],
'user_password' => $_POST['password'],
'remember' => true
);
$user = wp_signon($info, false);
if (is_wp_error($user)) {
echo "خطأ: اسم المستخدم أو كلمة المرور غير صحيحة!";
} else {
echo "تم تسجيل الدخول بنجاح!";
}
wp_die();
}
add_action('wp_ajax_ajax_login', 'ajax_login');
add_action('wp_ajax_nopriv_ajax_login', 'ajax_login');
الآن، بمجرد إدخال بيانات المستخدم، سيتم تسجيل الدخول دون إعادة تحميل الصفحة!
💡 ملخص هذه الأمثلة يا صديقي:
1. تحديث سلة المشتريات في WooCommerce بدون إعادة تحميل.
2. إنشاء نظام تسجيل دخول دون مغادرة الصفحة.
في الدرس القادم، سنتحدث عن كيفية تحسين أداء AJAX في WordPress حتى يكون موقعك أسرع وأكثر كفاءة. لا تفوّت ذلك يا عزيزي
رغم أن AJAX يجعل مواقع WordPress أكثر تفاعلية وسلاسة، إلا أن الاستخدام العشوائي له قد يؤدي إلى بطء الموقع وزيادة الضغط على السيرفر. لا تقلق! في هذا القسم، سأريك أفضل الطرق لتحسين أداء AJAX حتى يعمل موقعك بأفضل كفاءة.
المشكلة:
إذا كان لديك موقع يرسل طلبات AJAX كثيرة جداً (مثل استعلامات بحث فورية أو تحديثات مستمرة)، فقد يؤدي ذلك إلى زيادة استهلاك موارد السيرفر، مما يجعل الموقع بطيئاً.
الحل:
1. دمج الطلبات المتكررة في طلب واحد بدلاً من إرسال طلب منفصل لكل عملية.
2. تقليل تكرار الطلبات باستخدام مؤقت (Debounce)، بحيث لا يتم إرسال طلب جديد إلا بعد فترة قصيرة من آخر طلب.
مثال على تقليل الطلبات باستخدام setTimeout() في JavaScript:
let timeout;
document.getElementById("search-input").addEventListener("keyup", function() {
clearTimeout(timeout);
timeout = setTimeout(() => {
fetchSearchResults();
}, 500); // تأخير الطلب 500 مللي ثانية بعد آخر إدخال
});
function fetchSearchResults() {
fetch(ajaxurl, {
method: "POST",
headers: { "Content-Type": "application/x-www-form-urlencoded" },
body: "action=search_ajax&query=" + document.getElementById("search-input").value
})
.then(response => response.text())
.then(data => document.getElementById("search-results").innerHTML = data);
}
بهذه الطريقة، سيتم إرسال طلب واحد فقط بعد توقف المستخدم عن الكتابة، بدلاً من إرسال طلب مع كل ضغطة زر!
المشكلة:
إذا كان لديك طلبات AJAX تسترجع نفس البيانات مراراً وتكراراً (مثل قائمة المقالات أو المنتجات)، فسيستهلك ذلك موارد السيرفر بلا داعٍ.
الحل:
1. استخدام التخزين المؤقت (Caching) في PHP، بحيث يتم تخزين النتائج في قاعدة البيانات أو الملفات بدلاً من استرجاعها كل مرة من السيرفر.
2. استخدام LocalStorage أو SessionStorage في المتصفح لتخزين البيانات محلياً وتقليل الطلبات المتكررة.
مثال على تخزين البيانات مؤقتاً في (PHP (functions.php:
function get_cached_ajax_data() {
$cache_key = 'ajax_cached_results';
$cached_data = get_transient($cache_key);
if ($cached_data === false) {
// إذا لم يكن هناك بيانات مخزنة، اجلب البيانات من قاعدة البيانات
$query = new WP_Query(array('posts_per_page' => 5));
$results = '';
while ($query->have_posts()) : $query->the_post();
$results .= "<h2>" . get_the_title() . "</h2>";
endwhile;
// تخزين النتائج في التخزين المؤقت لمدة 10 دقائق
set_transient($cache_key, $results, 10 * MINUTE_IN_SECONDS);
echo $results;
} else {
echo $cached_data;
}
wp_die();
}
add_action('wp_ajax_get_cached_ajax_data', 'get_cached_ajax_data');
add_action('wp_ajax_nopriv_get_cached_ajax_data', 'get_cached_ajax_data');
بهذه الطريقة، سيتم استرجاع النتائج من التخزين المؤقت إذا كانت موجودة، بدلاً من استعلام قاعدة البيانات في كل مرة!
تخزين البيانات مؤقتاً في المتصفح باستخدام LocalStorage:
document.getElementById("load-data").addEventListener("click", function() {
if (localStorage.getItem("ajaxData")) {
document.getElementById("data-container").innerHTML = localStorage.getItem("ajaxData");
} else {
fetch(ajaxurl, {
method: "POST",
body: "action=get_cached_ajax_data"
})
.then(response => response.text())
.then(data => {
localStorage.setItem("ajaxData", data);
document.getElementById("data-container").innerHTML = data;
});
}
});
الآن، سيتم تحميل البيانات من المتصفح بدلاً من إرسال طلب جديد للسيرفر في كل مرة!
المشكلة:
أحياناً يتم تنفيذ طلبات AJAX حتى لو لم يكن المستخدم بحاجة إليها، مما يؤدي إلى زيادة غير ضرورية في استهلاك الموارد.
الحل:
1. تنفيذ الطلبات فقط عند الحاجة، مثل تشغيل AJAX عند ظهور عنصر معين في الشاشة بدلاً من تحميله فوراً.
2. استخدام Lazy Loading للطلبات حتى يتم تحميل البيانات عند الضرورة فقط.
3. إلغاء الطلبات غير الضرورية إذا لم يتم استخدامها.
مثال على تشغيل AJAX فقط عند ظهور العنصر في الشاشة (Lazy Loading):
document.addEventListener("scroll", function() {
let element = document.getElementById("lazy-load-section");
let position = element.getBoundingClientRect();
if (position.top < window.innerHeight && !element.dataset.loaded) {
element.dataset.loaded = true; // منع تحميل البيانات أكثر من مرة
fetch(ajaxurl, {
method: "POST",
body: "action=load_lazy_content"
})
.then(response => response.text())
.then(data => {
element.innerHTML = data;
});
}
});
الآن، سيتم تحميل البيانات فقط عندما يقوم المستخدم بالتمرير للأسفل ورؤية القسم المطلوب، بدلاً من تحميلها مباشرة عند فتح الصفحة!
💡 ملخص تحسين أداء AJAX:
1. تقليل عدد الطلبات إلى السيرفر عبر تأخير الطلبات المتكررة باستخدام setTimeout().
2. استخدام التخزين المؤقت (Caching) في PHP (set_transient()) أو المتصفح (localStorage).
3. تجنب استدعاءات AJAX غير الضرورية باستخدام Lazy Loading أو إلغاء الطلبات غير المستخدمة.
بهذه التقنيات، ستجعل موقعك أسرع، أخف، وأكثر كفاءة!
إحدى الطرق الفعالة لتحسين أداء WordPress وتقليل وقت تحميل الصفحات هي تقنيات ضغط البيانات مثل Brotli. إذا كنت تريد معرفة المزيد عن كيفية تطبيقه في موقعك، اقرأ هذا المقال عن ضغط Brotli في WordPress.
في القسم القادم، سأشرح لك أشهر المشاكل التي قد تواجهك مع AJAX في WordPress، وكيفية حلها بسهولة.
يا صديقي، رغم أن AJAX يجعل موقعك أكثر ديناميكية وسرعة، إلا أنك قد تواجه بعض المشاكل التي تمنع الطلبات من التنفيذ بشكل صحيح. لا تقلق! في هذا الدليل، سأشرح لك أكثر المشاكل شيوعاً في AJAX في WordPress وكيفية حلها بسهولة.
admin-ajax.phpعند تنفيذ AJAX، قد تجد أن الطلب لا يُرسل أو لا تحصل على استجابة من السيرفر. في بعض الأحيان، قد تواجه خطأ 500 (Internal Server Error) أو بطء في تنفيذ الطلبات بسبب admin-ajax.php.
1. استهلاك عالي لموارد السيرفر بسبب عدد كبير من الطلبات.
2. مشكلة في كود functions.php تمنع معالجة الطلبات بشكل صحيح.
3. تعارض مع أحد الإضافات (Plugins) التي تمنع AJAX من العمل.
1. التأكد من أن الطلب يصل إلى admin-ajax.php
استخدم أدوات المطور في المتصفح (Chrome DevTools) وافتح تبويب "Network" ثم تأكد مما إذا كان الطلب يظهر هناك أم لا. إذا لم يكن موجوداً، فهناك مشكلة في كود JavaScript.
2. التحقق من functions.php وإصلاح أي أخطاء
تأكد من أن وظيفة AJAX الخاصة بك تعمل بشكل صحيح، وأنك استخدمت wp_die() لإنهاء الطلب.
3. تحسين أداء admin-ajax.php لتقليل الضغط على السيرفر
إذا كنت تستخدم AJAX بشكل مكثف، فمن الأفضل استخدام REST API بدلاً من admin-ajax.php، حيث يكون أكثر كفاءة وأقل استهلاكاً للموارد.
4. تعطيل جميع الإضافات (Plugins) واختبار AJAX
أحياناً قد تتسبب إحدى الإضافات في تعطيل AJAX. جرّب تعطيل جميع الإضافات، ثم اختبر الطلب. إذا نجح، فأعد تفعيل الإضافات واحدة تلو الأخرى حتى تجد السبب.
عند إرسال أو استقبال بيانات بصيغة JSON، قد تظهر رسالة خطأ مثل:
SyntaxError: Unexpected token < in JSON at position 0
أو
Uncaught SyntaxError: Unexpected end of JSON input
1. الكود في functions.php يُخرج بيانات غير صحيحة قبل JSON (مثل Warning أو Notice).
2. الاستجابة ليست بصيغة JSON صحيحة.
3. نسيان تحديد نوع المحتوى JSON في الاستجابة.
1. التأكد من أن functions.php لا يحتوي على أخطاء أو تحذيرات
تأكد من أنك لا تطبع أي شيء غير JSON، مثل أخطاء PHP أو نصوص إضافية.
2. استخدام wp_send_json() لإرجاع بيانات JSON بشكل صحيح
بدلًا من استخدام echo، استخدم wp_send_json()، فهو يضبط نوع المحتوى تلقائياً:
function my_ajax_json() {
$response = array(
'status' => 'success',
'message' => 'تم تنفيذ الطلب بنجاح!'
);
wp_send_json($response); // يقوم بإرسال JSON بشكل صحيح
}
add_action('wp_ajax_my_ajax_json', 'my_ajax_json');
add_action('wp_ajax_nopriv_my_ajax_json', 'my_ajax_json');
3. التأكد من أن JavaScript يتعامل مع JSON بشكل صحيح
عند استقبال JSON، تأكد من معالجته باستخدام .json() في Fetch API أو dataType: "json" في jQuery:
$.ajax({
url: ajaxurl,
type: "POST",
data: { action: "my_ajax_json" },
dataType: "json",
success: function(response) {
console.log(response.message);
}
});
بهذا، ستتجنب أخطاء JSON غير المتوقعة!
عند تنفيذ AJAX، قد تحصل على خطأ مشابه لهذا:
Access to XMLHttpRequest at 'https://yourwebsite.com/wp-admin/admin-ajax.php' from origin 'https://anotherwebsite.com' has been blocked by CORS policy.
1. يتم إرسال الطلب من دومين مختلف (Cross-Origin Request Blocked).
2. السيرفر يمنع الطلبات الخارجية لأسباب أمنية.
3. هناك مشكلة في إعدادات أمان الخادم (مثل mod_security).
1. السماح بالطلبات الخارجية باستخدام header() في PHP
إذا كنت بحاجة للسماح بطلبات AJAX من دومينات أخرى، أضف هذا الكود إلى functions.php:
function allow_cors_for_ajax() {
header("Access-Control-Allow-Origin: *"); // يمكن تحديد دومين معين بدلاً من "*"
header("Access-Control-Allow-Methods: POST, GET, OPTIONS");
header("Access-Control-Allow-Headers: Content-Type");
}
add_action('init', 'allow_cors_for_ajax');
2. التأكد من أن السيرفر لا يمنع الطلبات الخارجية
إذا كنت تستخدم Cloudflare أو Nginx أو Apache، تحقق من إعدادات الحماية، فقد تكون هناك قواعد تمنع الطلبات الخارجية.
3. تجربة إرسال الطلب من نفس الدومين
إذا كنت تحاول تنفيذ AJAX من دومين مختلف، جرب أولاً تشغيله من نفس موقع WordPress للتأكد من أن المشكلة ليست من الكود.
4. استخدام fetch() مع mode: 'cors' عند إرسال الطلبات الخارجية
إذا كنت تستخدم Fetch API، أضف mode: 'cors' للسماح بالطلبات عبر المواقع المختلفة:
fetch("https://yourwebsite.com/wp-admin/admin-ajax.php", {
method: "POST",
mode: "cors",
headers: { "Content-Type": "application/x-www-form-urlencoded" },
body: "action=my_ajax_action"
})
.then(response => response.text())
.then(data => console.log(data));
بهذا، ستتمكن من حل مشاكل CORS بسهولة وتشغيل AJAX عبر المواقع المختلفة!
💡 ملخص هذا الدرس يا صديقي:
1. إذا لم يستجب السيرفر أو كانت هناك مشكلة في admin-ajax.php، تحقق من كود PHP، الإضافات، واستخدم REST API عند الحاجة.
2. إذا واجهت أخطاء JSON Parse، تأكد من إرجاع JSON صحيح باستخدام wp_send_json().
3. إذا تم حظر طلب AJAX بسبب CORS، أضف إعدادات السماح بالطلبات الخارجية في السيرفر وملف functions.php.
إذا كنت تعمل على تطوير مواقع WordPress، فربما تساءلت يوماً: متى أستخدم AJAX؟ ومتى يكون REST API هو الحل الأفضل؟ 🤔
في هذا الدليل، سأشرح لك الفرق بينهما، ومتى يكون كل واحد منهما أكثر كفاءة، وما إذا كان REST API أسرع من AJAX في WordPress.
AJAX (Asynchronous JavaScript and XML)
admin-ajax.php في WordPress.wp_ajax_ في functions.php.REST API (Representational State Transfer API)
wp-json/wp/v2/ بدلًا من admin-ajax.php.استخدم AJAX عندما تحتاج إلى:
1. تحديث جزء من الصفحة دون إعادة تحميلها.
2. تنفيذ عمليات داخل الموقع مثل تحميل المزيد من المقالات، تحديث سلة المشتريات، تسجيل الدخول الفوري.
3. إرسال بيانات إلى functions.php ومعالجتها داخل WordPress مباشرةً.
استخدم REST API عندما تحتاج إلى:
1. مشاركة البيانات بين WordPress وتطبيقات أخرى (مثل تطبيق موبايل أو موقع خارجي).
2. إنشاء تطبيقات SPA (Single Page Applications) مثل مواقع React أو Vue.js.
3. جلب البيانات من WordPress وعرضها في تطبيقات خارجية دون الحاجة إلى القالب أو functions.php.
REST API عادةً يكون أسرع من AJAX لأن:
1. لا يعتمد على admin-ajax.php الذي قد يكون مزدحماً بطلبات أخرى.
2. يتم تحميل البيانات عبر wp-json/ مما يجعله أخف وأسرع من تنفيذ PHP في functions.php.
3. يسمح للمطورين باستخدام التخزين المؤقت (Caching) بسهولة لتقليل استعلامات قاعدة البيانات.
لكن AJAX يكون أسرع في الحالات التالية:
1. عند الحاجة إلى استجابة فورية دون تغيير الصفحة بالكامل.
2. عند تنفيذ عمليات داخلية في WordPress تتطلب التعامل مع جلسات المستخدم.
الخلاصة يا صديقي:
إذا كنت تحتاج فقط إلى تحديث جزء معين من الصفحة دون مغادرتها، استخدم AJAX.
إذا كنت تطور تطبيقاً خارجياً أو تريد تحميل البيانات بسرعة من WordPress، فاستخدم REST API.
إذا كنت تريد فهم REST API بشكل أعمق ومعرفة كيفية استخدامه في WordPress، يمكنك الاطلاع على هذا الدليل الشامل عن REST API في WordPress، حيث ستجد أمثلة عملية وتطبيقات حقيقية!
| الميزة | AJAX | REST API |
|---|---|---|
| طريقة الاتصال | admin-ajax.php | wp-json/wp/v2/ |
| نوع الاستجابة | HTML أو JSON | JSON فقط |
| مناسب لحالات | تحديث جزء من الصفحة (مثل زر تحميل المزيد) | جلب البيانات للتطبيقات الخارجية |
| الأداء | قد يكون أبطأ عند الضغط الكبير | أسرع وأخف على السيرفر |
يا صديقي، لقد خضنا رحلة ممتعة مع AJAX في WordPress، وتعلمنا كيف يمكنه جعل المواقع أكثر تفاعلية، أسرع، وأفضل تجربة للمستخدم. لكن قبل أن ننهي هذا الدليل، دعنا نراجع بسرعة أهم فوائد AJAX، ثم سأقدم لك نصائح إضافية لتحسين أدائه.
1. يُحدث البيانات دون إعادة تحميل الصفحة، مما يحسن سرعة الموقع وتجربة المستخدم.
2. يقلل من استهلاك الموارد لأن الطلبات تجلب فقط البيانات المطلوبة بدلاً من تحميل الصفحة بالكامل.
3. يساعد في إنشاء ميزات متقدمة مثل تحميل المزيد من المقالات، تسجيل الدخول الفوري، وتحديث سلة المشتريات في WooCommerce.
4. يمنح تجربة أكثر سلاسة وتفاعلية، وهو أمر أساسي في مواقع اليوم الحديثة.
5. يستخدم بنية WordPress بطريقة آمنة عبر wp_ajax_ و wp_ajax_nopriv_، مما يضمن أن الطلبات تتم بشكل محكم وآمن.
ببساطة، AJAX هو مفتاح تحويل موقع WordPress إلى تجربة ديناميكية سريعة وسهلة الاستخدام!
1. لا تكثر من طلبات AJAX غير الضرورية
كل طلب AJAX يستهلك موارد السيرفر، لذا استخدم تقنية التخزين المؤقت (Caching) لتقليل عدد الطلبات المتكررة.
2. استخدم Debouncing عند التعامل مع المدخلات الفورية
إذا كنت تنفذ AJAX عند كتابة المستخدم (مثل البحث الفوري)، تأكد من تأخير الطلبات حتى يتوقف المستخدم عن الكتابة باستخدام setTimeout().
3. استخدم REST API في المشاريع الكبيرة
إذا كنت تحتاج إلى جلب بيانات كثيرة من WordPress، استخدم REST API بدلاً من admin-ajax.php لأنه أسرع وأقل استهلاكاً للموارد.
4. عرض مؤشرات التحميل (Loading Indicators)
لا تجعل المستخدم ينتظر دون أن يدري ما يحدث! استخدم تأثيرات تحميل بسيطة مثل:
$("#ajax-result").html("<p>جارٍ التحميل...</p>");
5. تحسين أمان AJAX
functions.php باستخدام sanitize_text_field().💡 خلاصة هذا الدليل يا عزيزي
1. AJAX هو أداة قوية في WordPress تساعد على تحسين تجربة المستخدم بشكل كبير لكن يجب أن يتم استخدامه بحكمة لتجنب المشاكل وتحسين الأداء.
2. تحسين أمان AJAX أمر ضروري لحماية موقعك من الطلبات غير المصرح بها.
يا صديقي، بعد أن فهمنا AJAX في WordPress بكل تفاصيله، إليك أهم الأسئلة الشائعة التي قد تخطر في بالك، مع إجابات تفصيلية تساعدك على حل أي مشكلة تواجهها!
AJAX (Asynchronous JavaScript and XML) هي تقنية تتيح للمواقع إرسال واستقبال البيانات من السيرفر دون إعادة تحميل الصفحة. يتم استخدامها في WordPress لتحديث المحتوى ديناميكيًا مثل تحميل المزيد من المقالات، تحديث سلة المشتريات، وتنفيذ عمليات البحث الفوري.
لتنفيذ AJAX في WordPress، تحتاج إلى 3 خطوات أساسية:
1. كتابة كود JavaScript لإرسال الطلب باستخدام jQuery AJAX أو Fetch API.
2. إضافة كود في functions.php لمعالجة الطلب باستخدام wp_ajax_ و wp_ajax_nopriv_.
3. إرجاع استجابة إلى JavaScript وعرضها في الصفحة بدون إعادة تحميل.
admin-ajax.php؟في WordPress، يتم تمرير جميع طلبات AJAX عبر admin-ajax.php لأنه يوفر بيئة آمنة لمعالجة الطلبات باستخدام wp_ajax_، مما يمنع الطلبات غير المصرح بها. لكن إذا كنت تريد تحميل البيانات فقط، يمكنك استخدام REST API للحصول على أداء أفضل.
1. استخدم AJAX عندما تحتاج إلى تحديث جزء من الصفحة بدون إعادة تحميلها (مثل زر "تحميل المزيد").
2. استخدم REST API إذا كنت تريد مشاركة بيانات WordPress مع مواقع أو تطبيقات خارجية (مثل تطبيق موبايل أو SPA).
1. تقليل عدد الطلبات باستخدام Debounce أو Throttle لتجنب إرسال طلبات كثيرة غير ضرورية.
2. استخدام التخزين المؤقت (Caching) لتخزين البيانات مؤقتًا بدلاً من إرسال نفس الطلبات مرارًا وتكراراً.
3. استخدام REST API بدلاً من admin-ajax.php عندما تحتاج إلى استرجاع بيانات كبيرة الحجم.
4. إضافة Nonce لحماية الطلبات من الهجمات الضارة.
إذا كان AJAX لا يعمل، فجرب هذه الحلول:
1. تأكد من أن JavaScript الخاص بـ AJAX يتم تحميله بشكل صحيح.
2. استخدم أدوات المطور في المتصفح (DevTools) لفحص الأخطاء في "Console".
3. تحقق من أن functions.php يحتوي على wp_ajax_ و wp_ajax_nopriv_ بشكل صحيح.
4. جرّب تعطيل جميع الإضافات (Plugins) لمعرفة ما إذا كان هناك تعارض يمنع AJAX من العمل.