التصنيفات
التصنيفات
الأكثر قراءة
معايير تصميم موقع احترافي:أساسيات لا غنى عنها في 2025
في عصر تتسارع فيه التكنولوجيا يومًا بعد يوم، أصبح تصميم موقع إلكتروني احترافي أمرًا لا يمكن تجاهله لأي صاحب عمل أو مشروع يسعى للنجاح في العالم الرقمي. لكن السؤال الأهم هنا: ما هي معايير تصميم موقع احترافي فعلًا؟ وكيف تضمن أن موقعك يحقق مواصفات الموقع الإلكتروني الناجح في عام 2025؟
في هذا الدليل العملي، سنأخذك في جولة شاملة ومبسطة لتتعرف على أساسيات تصميم موقع إلكتروني متميز، بدءًا من تجربة المستخدم، مرورًا بالتصميم المتجاوب، وحتى سرعة الموقع وتوافقه مع محركات البحث. كما سنوضح لك بالتفصيل أهم خطوات تصميم موقع إلكتروني احترافي تساعدك على جذب الزوار وتحويلهم إلى عملاء فعليين.
سواء كنت مطور مواقع، رائد أعمال، أو تفكر في إنشاء موقعك الأول، فهذا المقال هو دليلك الكامل لفهم معايير تصميم المواقع الإلكترونية التي لا غنى عنها في 2025.
جدول المحتوي
أهمية تصميم موقع احترافي
في عالم اليوم، لا يكفي أن تمتلك موقعًا إلكترونيًا فحسب، بل يجب أن يكون موقعك احترافيًا بكل تفاصيله. تصميم الموقع الاحترافي هو واجهتك الأولى أمام العملاء، وهو الذي يصنع الانطباع الأول إما بالثقة… أو بالنفور.
لماذا يعتبر التصميم الاحترافي مهمًا؟
| السبب | التفسير |
|---|---|
| 1. الانطباع الأول يدوم | الزائر يحكم على جودة عملك خلال أول 5 ثوانٍ من تصفحه للموقع. تصميم غير منظم = فقدان للثقة فورًا. |
| 2. زيادة معدلات التفاعل | الموقع الاحترافي يُسهل على الزائر التنقل والعثور على ما يبحث عنه، مما يزيد من مدة بقائه وتفاعله. |
| 3. تحسين محركات البحث (SEO) | تصميم منظم ومتجاوب يُحسن فرص ظهور الموقع في الصفحات الأولى على Google. |
| 4. دعم الهوية التجارية | موقع احترافي يعكس هوية وشخصية مشروعك ويجعله يبدو أكثر مصداقية أمام الجمهور. |
| 5. زيادة التحويلات والمبيعات | كلما كان الموقع واضح وسهل الاستخدام، زادت احتمالية قيام الزائر بالشراء أو التواصل. |
مثال عملي:
تخيل أنك دخلت إلى موقع لطلب خدمة توصيل طعام…
الموقع بطيء، الأزرار غير واضحة، والألوان عشوائية.
هل ستكمل الطلب؟ غالبًا لا.
لكن لو كان التصميم احترافيًا، سريعًا، ومنظمًا — ففرصة الشراء سترتفع بشكل كبير.
تجربة المستخدم (UX) كعنصر أساسي في التصميم
لو كان الشكل الخارجي للموقع هو ما يجذب الزائر، فإن تجربة المستخدم (UX) هي ما يجعله يبقى ويتفاعل.
UX تعني ببساطة: كيف يشعر المستخدم أثناء تصفحه للموقع. هل هو مرتاح؟ هل يجد ما يبحث عنه بسهولة؟ هل التنقل بين الصفحات منطقي؟
ما الذي يجعل تجربة المستخدم ممتازة؟
| العنصر | ماذا يعني؟ | التأثير |
|---|---|---|
| سهولة التصفح | القوائم واضحة، الروابط منظمة، كل شيء في مكانه. | الزائر ينجز مهمته بسرعة بدون تشتت. |
| وضوح المحتوى | العناوين بارزة، الخطوط مقروءة، لا توجد جمل طويلة مملة. | المستخدم يفهم المحتوى بسرعة ويتفاعل. |
| تنظيم العناصر البصرية | استخدام الألوان، الصور، والأزرار بطريقة مدروسة. | تحسين التفاعل وتقليل معدل الارتداد. |
| توجيه المستخدم بخطوات واضحة (Call To Action) | مثل زر “تواصل معنا” أو “احجز الآن”. | زيادة التحويلات والطلبات. |
مثال عملي:
لو كان عندك موقع يقدم دورات تدريبية…
زائر دخل بهدف الاطلاع على الدورات، لكن لم يجد قائمة واضحة بها، ولا زر “اشترك الآن”، ووجد نفسه وسط زحام من الإعلانات والمقالات.
النتيجة؟ سيغلق الموقع فورًا.
أما لو التصميم مركز على تجربة المستخدم، فكل شيء هيكون واضح وسهل، وهنا يحصل التحويل الفعلي (شراء، تسجيل، تواصل…).
أدوات تساعدك في تحسين تجربة المستخدم:
- Google Analytics (لتتبع سلوك الزائر)
- Hotjar (يعرض خريطة الحرارة – Heatmap)
- أدوات اختبار A/B
- Figma أو Adobe XD لتصميم واجهات UX
تصميم متجاوب (Responsive Design) لكل الأجهزة
أكثر من 70% من الزوار يتصفحون المواقع من الموبايل أو التابلت، ولو موقعك مش متجاوب مع كل الشاشات، فدي مشكلة كبيرة!
التصميم المتجاوب (Responsive Design) يعني إن موقعك يظهر بشكل ممتاز على كل الأجهزة: كمبيوتر، لابتوب، تابلت، وموبايل.
لماذا التصميم المتجاوب مهم جدًا؟
| الفائدة | الشرح |
|---|---|
| تجربة مستخدم ممتازة على أي جهاز | الزائر يقدر يتصفح بسهولة سواء على شاشة كبيرة أو صغيرة. |
| تحسين ترتيب الموقع في محركات البحث | Google يعتبر التوافق مع الجوال من عوامل الترتيب الأساسية. |
| توسيع شريحة الجمهور | تضمن وصول موقعك لشريحة أوسع تشمل مستخدمي الموبايل والمتصفحات المختلفة. |
| تقليل معدل الارتداد (Bounce Rate) | لما الموقع يظهر بشكل صحيح، الزائر ما بيخرجش فورًا. |
| سهولة التحديث والإدارة | تصميم واحد متجاوب يوفر وقت وجهد بدل عمل نسخة لكل جهاز. |
كيف تعرف إذا كان موقعك متجاوب؟
- افتح الموقع من الموبايل: هل المحتوى واضح؟ القوائم سهلة؟
- استخدم أدوات مجانية زي:
- Google Mobile-Friendly Test
- Chrome DevTools (اضغط F12 → اختر الجهاز)
ممارسات أساسية في التصميم المتجاوب:
- استخدم وحدات مرنة مثل النسب المئوية بدلًا من البكسل.
- اعتمد على الـ Media Queries في CSS.
- صمّم من البداية على مبدأ Mobile First Design.
- اجعل الأزرار كبيرة بما يكفي للمس على الموبايل.
- لا تعتمد على عناصر فلاش أو نوافذ منبثقة مزعجة.
سرعة تحميل الموقع وتأثيرها على الأداء
لو كان موقعك بطيء، فمهما كان التصميم رائع والمحتوى قوي، الزائر مش هيستنى… وهيغادر قبل حتى ما يشوف أول سطر!
سرعة تحميل الموقع مش رفاهية، دي واحدة من أهم معايير تصميم موقع احترافي، ومباشرة بتأثر على تجربة المستخدم والظهور في نتائج البحث.
لماذا سرعة الموقع مهمة جدًا؟
| العامل | التأثير |
|---|---|
| تحسين ترتيب الموقع في Google | السرعة عامل أساسي في خوارزميات الترتيب (Core Web Vitals). |
| زيادة مدة بقاء الزائر | كل ثانية تأخير = زائر ممكن يغادر. |
| تحسين معدل التحويل (Conversion Rate) | المواقع الأسرع تحقق مبيعات وتفاعلات أعلى. |
| تجربة مستخدم مريحة | سرعة التصفح تقلل التشتت والانزعاج. |
كم يجب أن تكون سرعة الموقع؟
جوجل توصي أن يتم تحميل الصفحة كاملة في أقل من 3 ثواني.
أدوات فحص سرعة الموقع:
خطوات لتسريع موقعك:
| الخطوة | الأداة / التوصية |
|---|---|
| ضغط الصور | استخدم WebP + أدوات مثل TinyPNG أو ShortPixel |
| تفعيل التخزين المؤقت (Caching) | إضافات مثل WP Rocket أو W3 Total Cache |
| تقليل ملفات CSS وJS | Minify + دمج الملفات |
| استخدام CDN | مثل Cloudflare أو BunnyCDN |
| اختيار استضافة سريعة | الاستضافة الرديئة = موقع بطيء مهما كان التصميم |
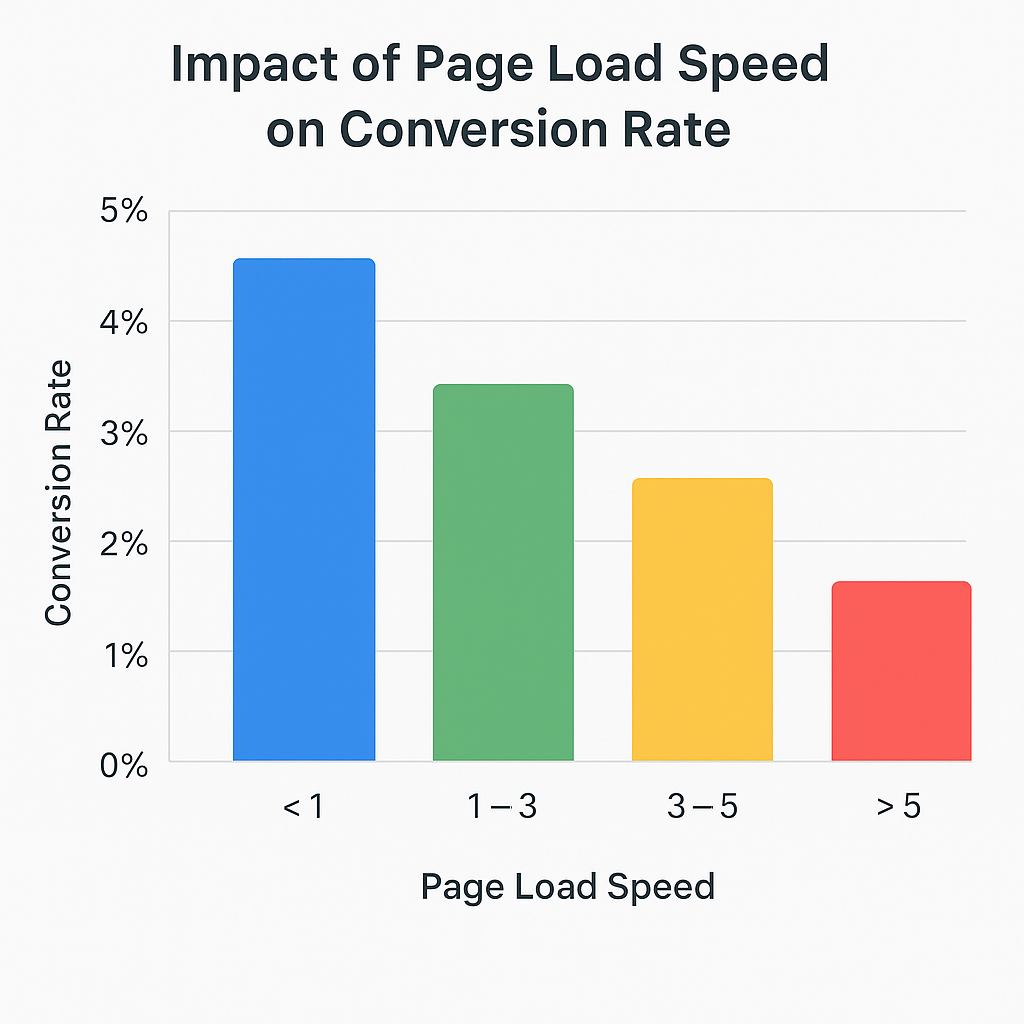
رسم بياني توضيحي:

في الرسم البياني الموضّح أعلاه، نلاحظ بوضوح العلاقة المباشرة بين سرعة تحميل الصفحة ومعدل التحويل في الموقع الإلكتروني.
- الزمن الأقل من ثانية (<1s) يحقق أعلى معدل تحويل، مما يعني أن الزائر يتفاعل بسرعة ويتخذ إجراء (شراء، تسجيل، تواصل).
- من 1 إلى 3 ثوانٍ، ما زال المعدل جيد، لكنه أقل نسبيًا.
- من 3 إلى 5 ثوانٍ، يبدأ معدل التحويل في الانخفاض الملحوظ.
- أما أكثر من 5 ثوانٍ، فتنخفض معدلات التحويل بشكل كبير، ويصبح احتمال مغادرة الزائر دون تفاعل عالي جدًا.
هذا الرسم يُلخص بشكل مرئي ما تؤكده الدراسات:
كل ثانية تأخير في تحميل الموقع قد تؤدي إلى فقدان الزائر وتحقيق تجربة مستخدم سلبية.
لذلك، من أهم معايير تصميم موقع احترافي في 2025 هو الاهتمام بسرعة التحميل كأولوية، وليس كخيار إضافي.
نصيحة عملية:
إذا لاحظت أن موقعك يستغرق أكثر من 3 ثوانٍ في التحميل، فابدأ بمراجعة البنية التقنية للموقع، وضغط الصور، وتفعيل التخزين المؤقت.
ولو حابب تشوف كيف يتم تطبيق المعايير دي بشكل عملي في مواقع جاهزة، يمكنك الاطلاع على بعض نماذج الخدمات الاحترافية من هنا. هتلاحظ الفرق بنفسك في تجربة التصفح وسرعة التحميل.
الأمان والحماية كجزء أساسي من التصميم
واحدة من أهم معايير تصميم موقع احترافي في 2025 هي الأمان. الموقع غير الآمن مش بس يعرض بيانات الزوار للخطر، لكنه كمان بيفقد ثقة المستخدم، وده كفيل إنه يُسقط كل مجهوداتك في التصميم والمحتوى.
لماذا الأمان عنصر لا غنى عنه؟
| التهديد | الأثر |
|---|---|
| الاختراقات (Hacking) | سرقة بيانات المستخدمين أو تعطيل الموقع |
| الهجمات الخبيثة (Malware) | إبطاء الموقع أو تدمير المحتوى |
| عدم وجود HTTPS | يُعرض الموقع لعقوبات من Google وقد لا يظهر في نتائج البحث |
| نقص النسخ الاحتياطي | فقدان دائم للمحتوى في حال حدوث خلل أو اختراق |
| ضعف حماية النماذج | استقبال بيانات غير مرغوب فيها أو هجمات حقن برمجي (SQL Injection) |
خطوات بسيطة لتأمين موقعك:
- تثبيت شهادة SSL (HTTPS)
- تحديث القوالب والإضافات باستمرار
- استخدام جدار ناري (Firewall)
- تفعيل النسخ الاحتياطي التلقائي
- حماية لوحة التحكم بكلمات مرور قوية أو تحقق بخطوتين
مثال واقعي:
تخيل موقع لعيادة أو متجر إلكتروني، فيه نموذج لحجز موعد أو طلب منتج. لو النموذج ده غير مؤمن، أي شخص ممكن يستغل الثغرة ويرسل بيانات وهمية أو يعبث بالموقع.
الزائر مش بيشوف كود الحماية، لكن بيحس به من خلال تجربة آمنة وسريعة، وتلقائيًا بيرتاح في التفاعل مع الموقع.
لو بتفكر تطبق إجراءات الحماية دي على موقعك الحالي أو لسه في مرحلة التأسيس، ممكن تطّلع على تفاصيل الخدمات اللي بنقدمها والمتعلقة بتأمين المواقع، سواء من حيث الحماية، النسخ الاحتياطي، أو البنية التقنية السليمة.
ابدأ من هنا: خدمات تصميم وتأمين المواقع الإلكترونية
توافق الموقع مع محركات البحث (SEO)
مهما كان تصميم الموقع جذاب وسريع وآمن، لو مش متوافق مع محركات البحث، مش هيوصل لجمهوره.
SEO – تحسين محركات البحث – هو العمود الفقري لظهور موقعك في Google وباقي محركات البحث، وبدونه تظل كل مجهوداتك محصورة بينك وبين من يعرف الرابط فقط.
ما الذي يجعل تصميم الموقع صديقًا لمحركات البحث؟
| العنصر | التفسير |
|---|---|
| هيكل الموقع المنظم | قوائم واضحة، روابط سهلة، تقسيم المحتوى بشكل منطقي |
| سرعة التحميل | تم التطرق لها مسبقًا، ولكن لها تأثير مباشر على الترتيب |
| استخدام الوسوم الصحيحة (H1, H2, …) | لتسهيل فهم المحتوى لمحركات البحث |
| توافق الموقع مع الجوال | Google يعطي أولوية للمواقع المتجاوبة |
| عنوان ووصف ميتا لكل صفحة | لكل صفحة محتوى ووصف خاص بها يظهر في نتائج البحث |
| خريطة الموقع (Sitemap) و robots.txt | تساعد جوجل على الزحف وتنظيم فهرسة الصفحات |
هل SEO مسؤولية صاحب المحتوى فقط؟
لا.
كتير من الناس بيعتقدوا إن SEO يعني كلمات مفتاحية وبس، لكن الحقيقة إن البنية التقنية للموقع وتصميمه من الأساس ممكن تساعد أو تعرقل جهود السيو.
مثال:
موقع بطيء، فيه روابط مكسورة، أو تصميم غير متجاوب = هيأثر على الترتيب حتى لو المحتوى ممتاز.
أدوات مجانية لاختبار SEO التقني للموقع:
الألوان والخطوط والتناسق البصري
الموقع الاحترافي مش بس كود وسرعة وسيو… لكن كمان إحساس بصري مريح يجذب الزائر ويخليه يكمل التصفح.
التناسق البصري في التصميم بيشمل اختيار الألوان، الخطوط، المسافات، وترتيب العناصر — وده عنصر نفسي قوي جدًا بيؤثر في سلوك المستخدم حتى لو ماخدش باله بشكل مباشر.
عناصر التناسق البصري الناجح:
| العنصر | لماذا هو مهم؟ |
|---|---|
| اختيار ألوان متناسقة | يساعد في بناء هوية بصرية وراحة للعين |
| الالتزام بخط واحد أو اثنين كحد أقصى | لتوحيد الشكل العام وعدم تشتيت القارئ |
| وجود مساحة بيضاء (White Space) | لتهوية التصميم وتسهيل القراءة |
| تناغم بين الصور والعناصر النصية | كل عنصر يدعم الآخر ويوصل الرسالة بشكل سلس |
| ترتيب العناصر بشكل هرمي | العناوين واضحة، ثم محتوى، ثم دعوة لاتخاذ إجراء |
مثال توضيحي (تخيله):
لو دخلت موقع فيه 5 أنواع خطوط، ألوان مختلفة لكل زر، صور مش بجودة متناسقة، وهيدر فيه نصوص متحركة بسرعة…
حتى لو المحتوى جيد، عينك هتتعب، ومخك هيقولك تلقائيًا: “ده موقع غير احترافي”.
التناسق البصري = ثقة + وضوح + مهنية
المستخدم ما بيعرفش يشرح ده بالكلام، لكنه بيحس بيه على طول:
“الموقع ده مريح ومهني” أو “الموقع ده عشوائي وضعيف”.
نظام إدارة المحتوى (CMS) وسهولة التحكم
في الماضي، كان تحديث محتوى الموقع يتطلب مبرمج في كل مرة. أما اليوم، فواحدة من أساسيات تصميم موقع إلكتروني احترافي هي استخدام نظام إدارة محتوى (CMS) يتيح لك التحكم الكامل في موقعك بسهولة.
نظام إدارة المحتوى هو الواجهة اللي تقدر من خلالها تضيف مقالات، تعدّل صفحات، ترفع صور، وتتحكم في كل محتوى موقعك… بدون ما تكتب سطر كود واحد.
أشهر أنظمة إدارة المحتوى:
| النظام | المميزات |
|---|---|
| WordPress | الأكثر استخدامًا عالميًا – سهل ومرن – آلاف القوالب والإضافات |
| Shopify | خاص بالمتاجر الإلكترونية – سهل ومتكامل مع بوابات الدفع |
| Wix / Squarespace | واجهة سحب وإفلات – مثالي للمبتدئين |
| Joomla / Drupal | أكثر تعقيدًا ولكن قوي جدًا في المشاريع المتقدمة |
لماذا اختيار CMS مهم في التصميم؟
| السبب | التأثير |
|---|---|
| مرونة التعديل والتحديث | ما تحتاجش مبرمج كل مرة |
| خفض التكاليف التشغيلية | أنت تدير الموقع بنفسك أو فريقك |
| سهولة إدارة المحتوى والسيو | إضافات كثيرة تساعد في تحسين محركات البحث |
| دعم مجتمعي كبير | لو واجهت مشكلة، هتلاقي آلاف الحلول على الإنترنت |
نقطة مهمة:
اختيار نظام إدارة المحتوى المناسب لازم يكون حسب نوع مشروعك:
موقع تعريفي، مدونة، متجر إلكتروني، منصة حجز… كل مشروع ليه نظام أنسب له.
الربط بوسائل التواصل الاجتماعي
في 2025، الموقع الإلكتروني مش كفاية لوحده. الزائر بيتنقل بين المنصات طول الوقت، ولازم تهيّئ موقعك إنه يكون جزء من هذه المنظومة الرقمية.
الربط الجيد بوسائل التواصل الاجتماعي أصبح من معايير تصميم المواقع الإلكترونية الحديثة، لأنه بيزيد من التفاعل، المصداقية، وسهولة الوصول.
أهمية الربط بالسوشيال ميديا:
| الفائدة | التأثير |
|---|---|
| تسهيل الوصول إليك | الزائر يقدر يزور صفحتك على إنستجرام أو فيسبوك بضغطة |
| زيادة المصداقية والثقة | وجود صفحات تواصل نشطة يعزز الثقة في علامتك التجارية |
| تعزيز التفاعل والمشاركة | الزائر يشارك المحتوى مباشرة على صفحته |
| دعم السيو الاجتماعي (Social SEO) | إشارات المشاركة على السوشيال بتأثر على ترتيبك |
عناصر لا غنى عنها في أي موقع:
- أزرار متابعة (Follow) واضحة ومناسبة لتصميم الموقع
- أزرار مشاركة المحتوى على فيسبوك – تويتر – واتساب – لينكدإن
- إمكانية عرض فيد مباشر من إنستجرام أو تويتر (اختياري)
- روابط محدثة لصفحاتك الرسمية (تجنّب الروابط القديمة أو المكسورة)
مثال بسيط:
لو بتقدّم خدمات تصميم أو استشارات، الزائر ممكن يتابعك على السوشيال علشان يشوف أمثلة من شغلك، تقييمات العملاء، أو آخر العروض — وكل ده بدون ما يتصفح الموقع نفسه.
دعم التحديثات والصيانة المستمرة
تصميم موقع احترافي لا ينتهي بعد الإطلاق!
واحدة من أساسيات تصميم موقع إلكتروني ناجح هي وجود نظام واضح لـ الصيانة والتحديثات المستمرة، لأن الموقع بيتغير مع الوقت، سواء بسبب تطورات تقنية، تحديثات الأمان، أو تغير في احتياجات الزائر.
لماذا الصيانة المستمرة ضرورية؟
| السبب | التأثير |
|---|---|
| ضمان الأمان | التحديثات تسد الثغرات وتمنع الاختراقات |
| تحسين الأداء | التحديثات التقنية تسرّع الموقع وتحسّن تجربة المستخدم |
| التوافق مع المتصفحات والأجهزة الجديدة | لضمان ظهور الموقع بشكل صحيح دائمًا |
| الاستجابة لمحركات البحث | Google يفضل المواقع النشطة والمحدثة |
| إصلاح الأخطاء | أي مشاكل في القوالب أو الإضافات يتم تداركها بسرعة |
ما الذي يشمله التحديث والصيانة؟
- تحديث القوالب والإضافات ونواة الموقع (خاصة في WordPress)
- مراقبة أداء السيرفر وسرعة التحميل
- إصلاح أي روابط مكسورة (Broken Links)
- مراجعة وتحسين المحتوى دوريًا
- أخذ نسخ احتياطية منتظمة (Backup)
معلومة سريعة:
مواقع كتير جدًا بتنهار أو تتوقف عن العمل لأن صاحبها أنشأها و”نسيها”، والنتيجة: مشاكل تقنية، تهكير، أو تراجع كامل في الترتيب على Google.
وكل ده ممكن يتجنبه بخطة صيانة شهرية بسيطة.
خاتمة: موقعك هو استثمارك الرقمي الأول
في 2025، أصبح الموقع الإلكتروني هو وجهك الرسمي على الإنترنت، وأي تقصير في تصميمه أو أدائه ممكن يكلّفك ثقة العملاء، ويضيع عليك فرص ما تتعوضش.
مررنا في هذا المقال على أهم معايير تصميم موقع احترافي، من تجربة المستخدم، والتصميم المتجاوب، إلى الأمان، والسيو، والتناسق البصري، والصيانة…
وكل نقطة فيهم مش مجرد اختيار شكلي، لكنها أساس فعلي لنجاح أي مشروع رقمي.
التحدي مش بس إنك “تعمل موقع”، لكن إنك تعمل موقع ذكي، متكامل، ومتطور باستمرار.
وإذا كنت بتخطط لبناء موقعك الأول أو تطوير موقع قائم، فتأكد إنك ما تبدأش من فراغ…
بل استعن بفريق فاهم كل التفاصيل دي وبيقدمها لك بشكل بسيط وواضح.
خذ أول خطوة واطلع على خدمات تصميم المواقع المتكاملة من هنا.
وما تنساش…
موقعك هو موظفك اللي شغال 24 ساعة — فخليه يشتغل صح!
❓ الأسئلة الشائعة حول معايير تصميم موقع احترافي
1. ما هي أهم معايير تصميم موقع احترافي في 2025؟
تشمل: تصميم متجاوب، سرعة تحميل عالية، أمان قوي، تجربة مستخدم ممتازة، توافق مع السيو، نظام إدارة محتوى سهل، وتحديثات مستمرة.
2. ما الفرق بين تصميم موقع عادي وموقع احترافي؟
الموقع الاحترافي يهتم بالتفاصيل الدقيقة مثل سرعة التحميل، الأمان، تجربة المستخدم، والظهور في نتائج البحث — بينما الموقع العادي يفتقد لهذه الأساسيات غالبًا.
3. هل يمكنني تصميم موقع احترافي بنفسي؟
ممكن، خصوصًا باستخدام أدوات مثل WordPress، لكن لتحقيق معايير عالية ونتائج فعالة، يُفضّل الاستعانة بمتخصصين في التصميم والتطوير والسيو.
4. كم تستغرق مدة تصميم موقع إلكتروني احترافي؟
تختلف حسب حجم المشروع، لكن بشكل عام: من 7 إلى 21 يومًا لموقع مكون من صفحات رئيسية + مدونة أو خدمات + ربط بالسوشيال + سيو أساسي.
5. هل تصميم الموقع يؤثر على ترتيبه في Google؟
نعم بالتأكيد، فـ Google تأخذ بعين الاعتبار سرعة الموقع، توافقه مع الجوال، تجربة المستخدم، بنية الروابط، وغيرها.
6. هل يجب أن يكون موقعي متجاوبًا مع الجوال؟
نعم، التصميم المتجاوب من أهم معايير Google للظهور في النتائج، ويؤثر على تجربة المستخدم ومعدل التحويل بشكل مباشر.
7. كيف أحمي موقعي الإلكتروني من الاختراق؟
عن طريق: استخدام شهادة SSL، تحديث النظام والإضافات باستمرار، تفعيل الجدار الناري، واستخدام كلمات مرور قوية.
8. ما هو أفضل نظام إدارة محتوى لموقع احترافي؟
WordPress هو الأشهر والأكثر مرونة، لكن حسب نوع مشروعك قد يكون Shopify أو Joomla أو نظام مخصص هو الأنسب.
9. هل أحتاج إلى صيانة للموقع بعد إطلاقه؟
نعم. الموقع مثل السيارة، يحتاج لصيانة دورية لضمان استمرارية الأداء، الأمان، والتوافق مع تحديثات المتصفحات ومحركات البحث.
10. كيف أبدأ بتنفيذ موقع احترافي لمشروعي؟
ابدأ بتحديد أهدافك، نوع المحتوى، والجمهور المستهدف… ثم ابحث عن مزود خدمة متخصص يقدم لك تصميم احترافي متكامل من البداية للنهاية.
اطلع على خدمات تصميم المواقع من هنا واختار الأنسب لاحتياجاتك.
شارك المقال:

